Tugas 6 - PPB B
Nama : I Gusti Agung Ngurah Adhi Sanjaya
NRP : 5025211056
Kelas : Pemrograman Perangkat Bergerak B
Dosen : Fajar Baskoro
Penerapan Tema MaterialAplikasi Woof
Woof App hadir sebagai platform inovatif yang memudahkan pemilik hewan peliharaan, khususnya anjing, dalam mengelola perawatan, interaksi sosial, pelatihan, serta mencari layanan dan adopsi. Dengan menyatukan jadwal perawatan, forum diskusi, tutorial pelatihan, pencarian layanan terdekat, dan fasilitasi adopsi, Woof menjadi pendamping utama bagi para pecinta binatang peliharaan. Fokusnya pada implementasi tema material menyoroti pentingnya pengalaman pengguna yang konsisten dan intuitif, baik dalam mode terang maupun gelap. Melalui pendekatan ini, Woof merancang antarmuka yang modern, mudah dipahami, dan menghibur, menciptakan lingkungan yang menarik bagi pengguna.
Berikut merupakan tahapan dalam pembuatan aplikasi ini :
1. Color
Pertama tama kita harus tambahkan color pallete yang di sediakan di modul developer android. Tambahkan pada pada file Color.kt
Setelah color pallete masuk, lalu tambahkan tema yang berisi 2 jenis yaitu, light mode dan dark mode pada file Theme.kt
Lalu buatkan fungsi supaya pada settingan device jika light mode, app ini akan switch ke tema light mode, begitu juga pada dark mode.
2. Bentuk card
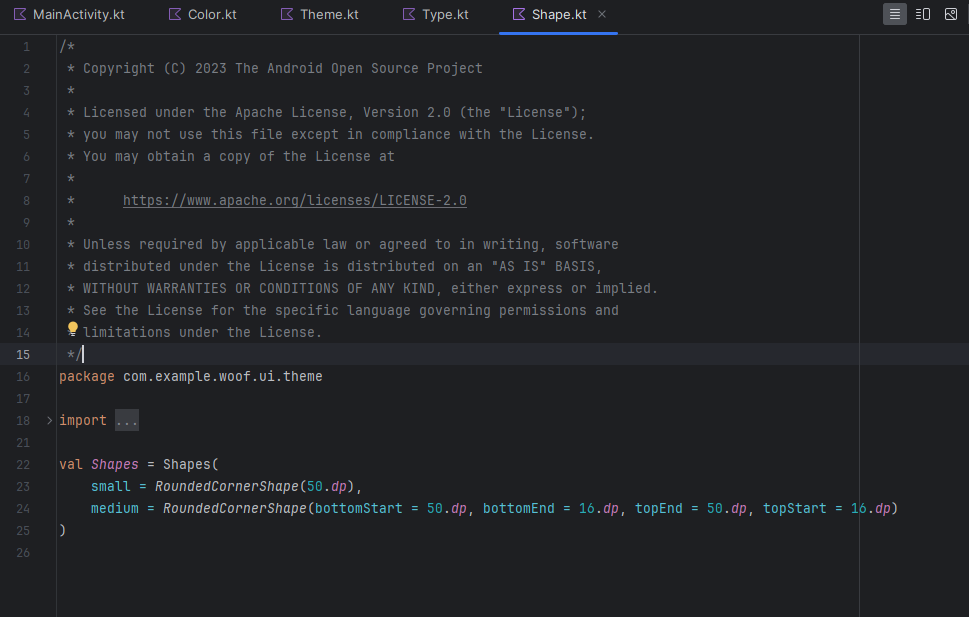
Setelah warna di configurasi, saatnya card dari masing masing list Dog kita modifikasi bentuknya. Kita bisa akses file Shape.kt untuk merubah bentuk card.
Dengan configurasi ini, card dari masing2 list dog akan berbentuk seperti ini :
3. Typography Lalu langkah selanjutnya kita akan mengkonfigurasi text atau konfigurasinya supaya berbentuk lebih menarik dengan type role dan size yang menyesuaikan kebutuhan.
Berikut merupakan aturan yang akan digunakan pada pembuatan typography ini :
Buatkan folder font pada folder res dan import font yang sudah di download.
Sesuaikan dengan kebutuhan dan kesukaan masing masing jenis typography
Berikut perbedaan sebelum di berikan typography dan sesudah :
Sebelum
Terlihat sangat atraktif jika diberikan typography dan lebih jelas.
4. Simple navbar
Tambahkan composable bernama WoofTopAppBar pada file MainActivity.kt. Gunakan scaffold untuk mengisi konten pada navbar.
Lalu Tambahkan image yang sudah di sediakan dan buat alignment nya menjadi vertical.
Tampilannya akan seperti ini :
Light Mode
Dark Mode
Semua sumber dan referensi dalam pembuatan tugas ini diambil dari Developer Android Code Labs dengan modifikasi dari beberapa struktur saya.
Source Code dari codingan saya dapat di akses pada GitHub
Lalu buatkan fungsi supaya pada settingan device jika light mode, app ini akan switch ke tema light mode, begitu juga pada dark mode.
Dengan configurasi ini, card dari masing2 list dog akan berbentuk seperti ini :
3. Typography
Lalu langkah selanjutnya kita akan mengkonfigurasi text atau konfigurasinya supaya berbentuk lebih menarik dengan type role dan size yang menyesuaikan kebutuhan.
Berikut merupakan aturan yang akan digunakan pada pembuatan typography ini :
Buatkan folder font pada folder res dan import font yang sudah di download.
Sesuaikan dengan kebutuhan dan kesukaan masing masing jenis typography
Berikut perbedaan sebelum di berikan typography dan sesudah :
Sebelum
Terlihat sangat atraktif jika diberikan typography dan lebih jelas.
4. Simple navbar
Lalu Tambahkan image yang sudah di sediakan dan buat alignment nya menjadi vertical.
Tampilannya akan seperti ini :
Light Mode
Semua sumber dan referensi dalam pembuatan tugas ini diambil dari Developer Android Code Labs dengan modifikasi dari beberapa struktur saya.
Source Code dari codingan saya dapat di akses pada GitHub














Komentar
Posting Komentar